Roll: UI/UX designer
Företag: Artportable
Projektlängd: 2 månader (2024)
Verktyg: Figma, Trello, Google Forms, Miro
Metod: Enkätundersökning, Användningstest, Wireframes, Prototype
Artportable
UI-Design
Artportable är ett digitalt konstgalleri som riktar sig till konstnärer och konstintresserade som vill köpa och sälja konst.
Jag fick i uppdrag att designa ett onboarding flöde samt betalformulär med målet att öka konvertering för att få fler användare att uppgradera till ett premiummedlemskap, då data visar att det finns en stor abandonment
rate i checkouten.
Resultatet är ett tydligare och mer användarvänligt onboarding-flöde för desktop och mobil med hög läsbarhet, färre klick, smidig navigering och ökad trygghet vid betalning.
Vi genomförde en omfattande enkätundersökning för att identifiera behov, utmaningar och pain points hos vår primära målgrupp – konstnärer i åldern 50–70 år som vill sälja sin konst.
Undersökningen syftade till att förstå deras erfarenheter, tekniska kunskapsnivå, samt vilka hinder de möter.
Genom att analysera svaren kunde vi anpassa vår lösning för att bättre möta deras behov.
Tillvägagångssätt
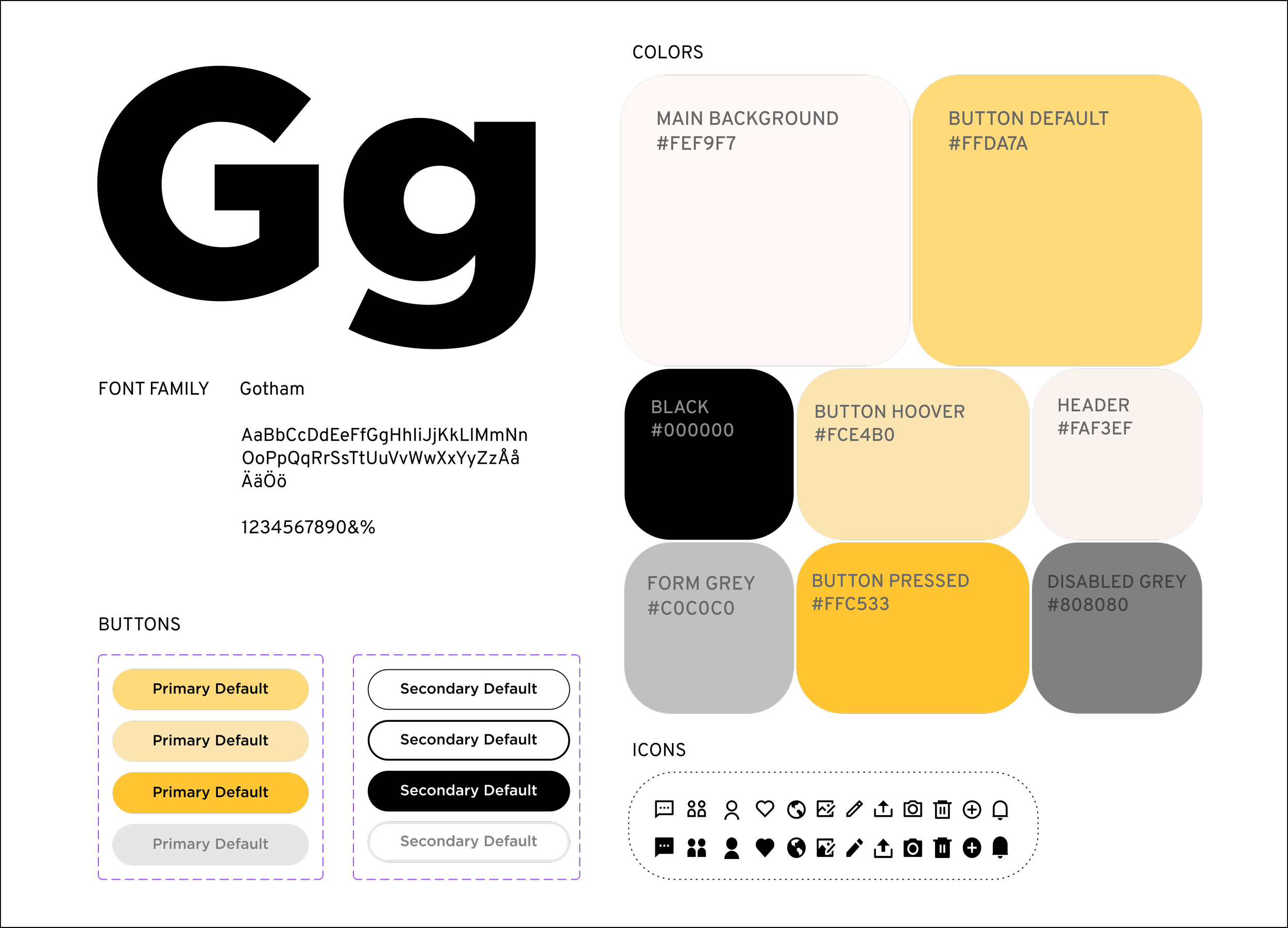
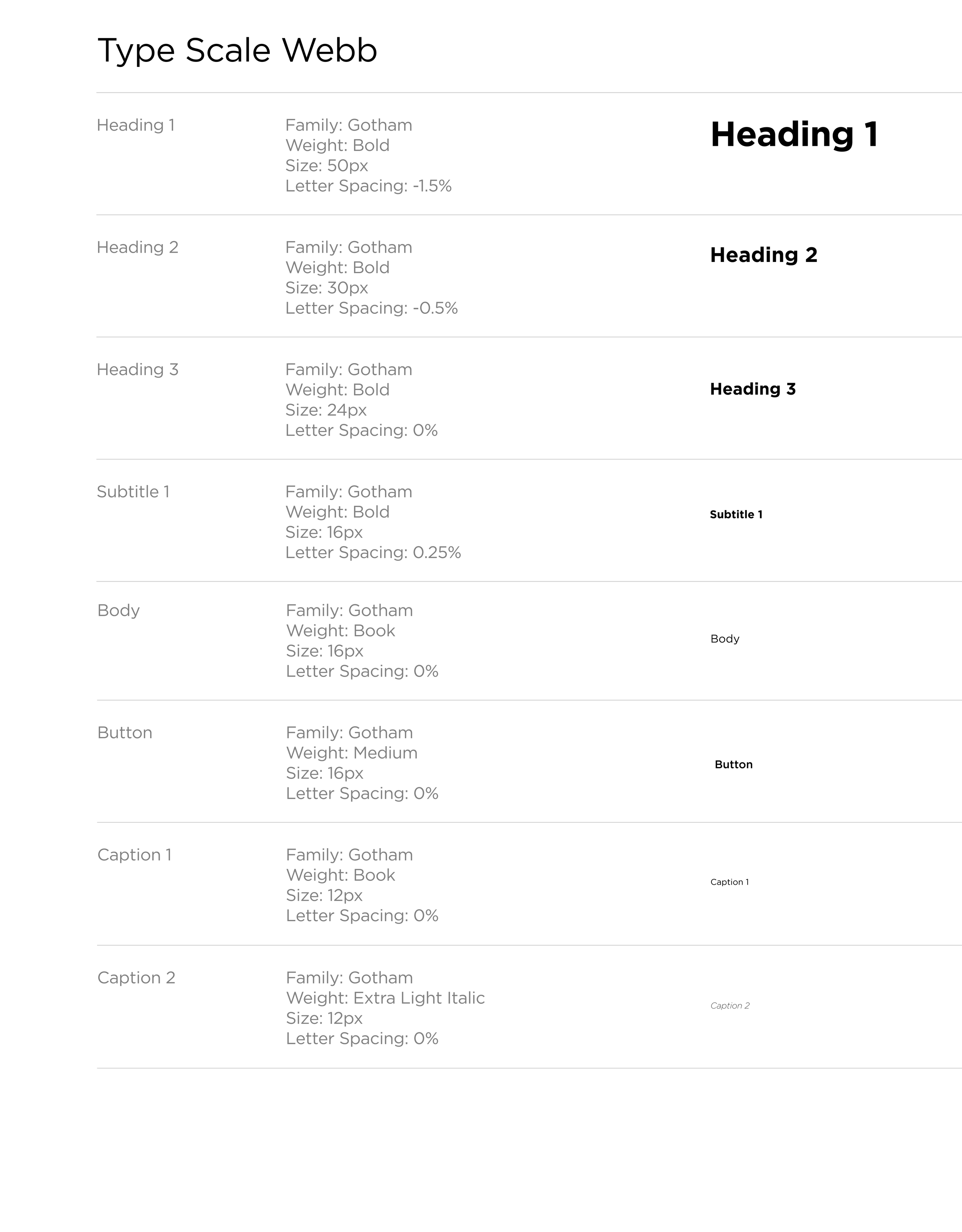
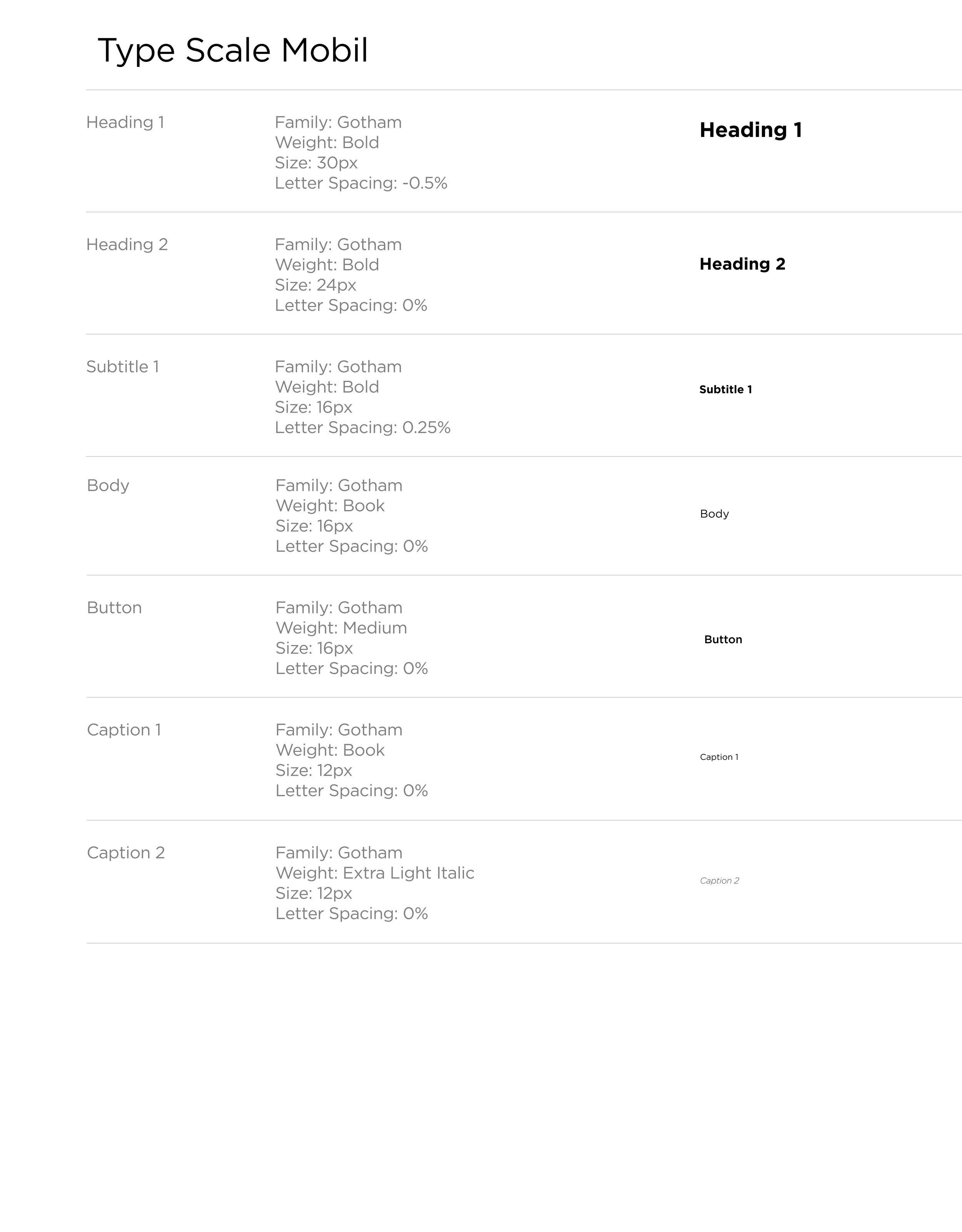
En utmaning var att olika team tidigare skapat komponenter separat, vilket resulterat i upprepade uppgifter och ett osammanhängande resultat.
Genom att implementera ett designsystem kunde vi etablera en mer sammanhängande produktvision, säkerställa visuell och funktionell enhetlighet samt effektivisera design- och utvecklingsprocessen.
Utmaning
Insikterna visade att många användare saknade en tydlig förståelse
för skillnaden mellan bas- och premiummedlemskap.
Dessutom upplevdes checkout-flödet som komplext, med bristande
transparens i betalformuläret, vilket skapade osäkerhet inför köpbeslutet.
Resultat
Vi utvecklade ett onboarding-flöde med fokus på hög läsbarhet och intuitiv navigering för att skapa en smidig och stressfri upplevelse.
Informationen om medlemskap presenteras på ett tydligt och lättillgängligt sätt, vilket gör det enkelt för användaren att förstå sina alternativ och fatta välgrundade beslut.
Lösning
För att optimera användarupplevelsen strukturerade vi innehållet logiskt och minskade antalet steg fram till målet, vilket resulterade i en mer effektiv och engagerande process.
För att ytterligare underlätta beslutsprocessen skapade vi även visuella “prenumerationskort” som tydligt jämför de olika medlemskapen.
Dessa kort ger en snabb överblick av fördelarna med respektive alternativ, vilket gör det lättare för användaren att välja den lösning som passar deras behov bäst.
Prenumerationskort
För att förenkla medlemskapsvalet strukturerade vi innehållet för kognitiv lättnad. Informationskorten presenterar medlemsförmåner genom kortfattade, lättförståeliga beskrivningar.
Informationskort
För att förbättra skapa-konto flödet optimerade vi den visuella hierarkin och införde en progressbar, vilket minskade kognitiv belastning och ökade transparensen i processen. CTA-knappen aktiveras när information fyllts i, vilket skapar tydliga affordances och guidar användaren framåt.
Skapa-konto
I betalflödet fokuserade vi på att förstärka känslan av kontroll och trygghet. Användarna ser nu en tydlig sammanfattning av sin valda medlemsplan och ges möjlighet att granska villkor innan köpet.
Detta minimerar osäkerhet och förbättrar konverteringsgraden genom att reducera friktion i beslutsprocessen.
Check-Out